
横向对比
| 依赖管理 | 问题 | |
|---|---|---|
| npm | node_modules 树形结构 | 隐藏依赖重复安装 |
| npm > v3 | node_modules flatten mode | 重复引用 |
| yarn | node_modules flatten mode | 重复引用 |
| yarn2(berry) | Plug’n’Play 每个包压缩成 zip, **.pnp.js 纪录包版本和磁盘映射位置 | vue 生态支持欠佳 |
| pnmp | node_modules 树形结构,操作系统级别 hard link 避免重复安装 |
yarn2 探索
yarn2 目测是最好的方案, 且背后有 fb 背书.
使用 pnp 改造后项目也能正常运行
改造步骤如下:
- 查看当前 yarn 版本
1 | $ yarn --version |
- 设置使用 yarn2
1 | $ yarn set version berry |
- 设置完了之后,查看 yarn 的版本号,>3 是正常情况:
1 | $ yarn --version |
- 配置
yarn-berry.cjs
1 | $ yarn config set npmRegistryServer https://registry.npm.taobao.org |
- 删除旧的 node_modules 文件夹和 yarn.lock 文件,并重建整个项目:
1 | $ rm -rf node_modules |
启动项目 yarn serve/start/build …, 处理 yarn 报的依赖错误, 通常是因为之前的一些依赖没有在 package.json 中显示的声明,
yarn install xxx就能解决shell 错误处理完之后如果浏览器能正常跑起来项目, 则改造完毕. 若浏览器 console 报错:
1 | Error: Your application tried to access xxxxxx, but it isn't declared in your dependencies; this makes the require call ambiguous and unsound. |
如果 package.json 不包含, yarn install 之, 若安装后还报错, 修改.yarnrc.yml, 添加如下:
1 | # 包名/版本号自理 |
添加完了执行yarn install, 再重新跑项目
- yarn2 插件
插件一览
建议至少安装 typescript 插件
1 | # 自动添加 @types 依赖 |
- ide 支持: 以 vscode 为例:
1 | $ yarn dlx @yarnpkg/sdks vscode |
then: Change your VSCode workspace configuration to add the following:
“typescript.tsdk”: “.yarn/sdks/typescript/lib”
至此, ide 能正常对 ts 进行静态类型推断, 也能都 js 依赖进行解析, 上述步骤中如果需要修改 tsconfig.json 之类的过程不赘述.
但是, 问题来了: vue 文件中 vetur 提供的类型推断全部都不生效了
yarn2 vue 生态支持欠佳
猜测如下:
[1]Vetur cannot use Prettier installed via Yarn Berry (PnP) #2092
yarn2 暂时玩不转, 考虑 pnpm
pnpm vs npm(使用边端项目演示, 项目较小, 效果不是很明显)
| pnpm | npm | |
|---|---|---|
| node_modules 体积 |  |
 |
| node_modules 文件数 |  |
 |
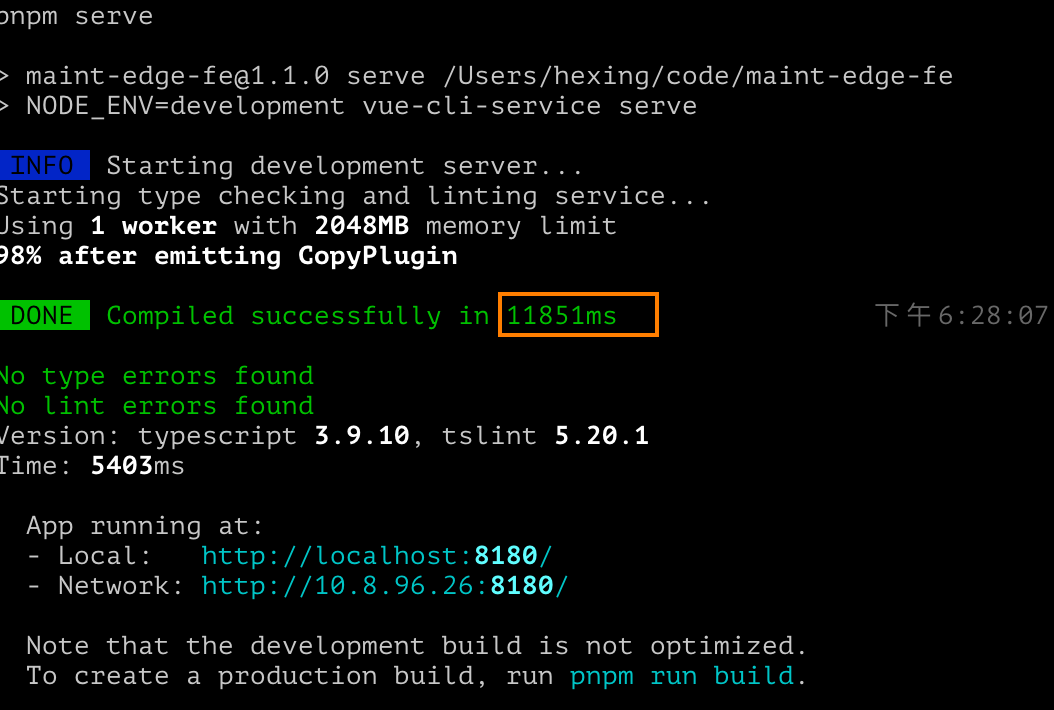
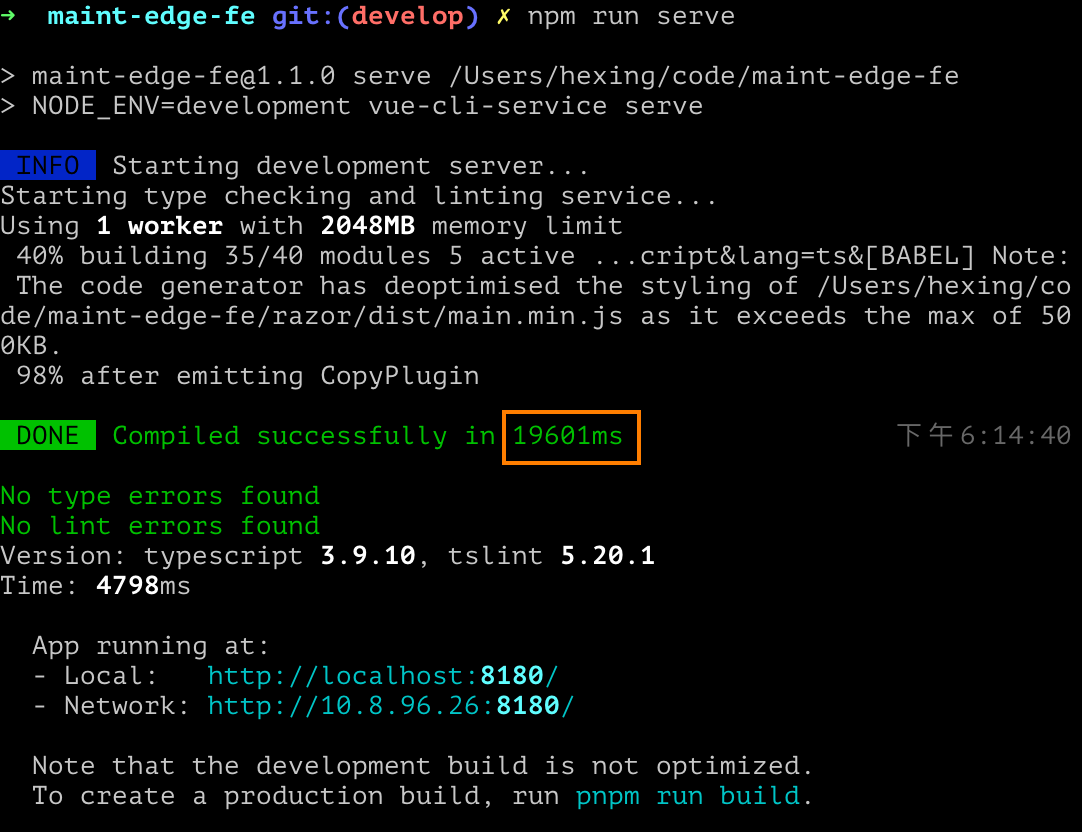
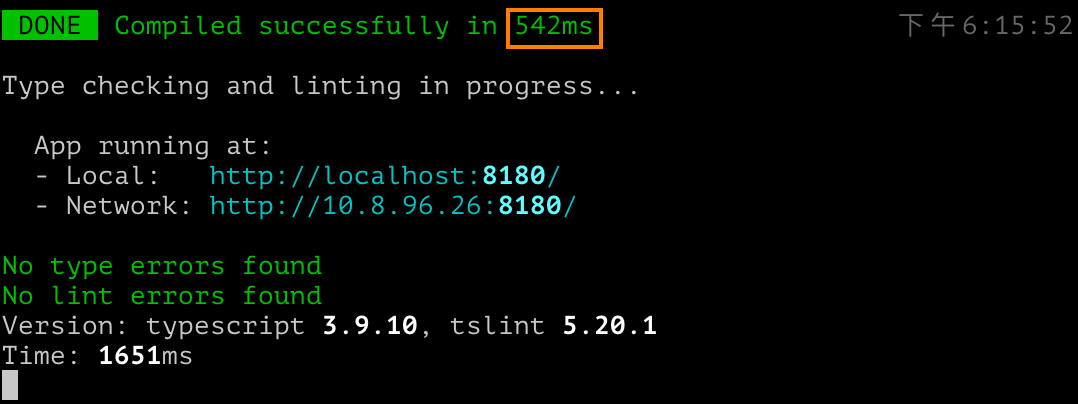
| dev server 启动时间 |  |
 |
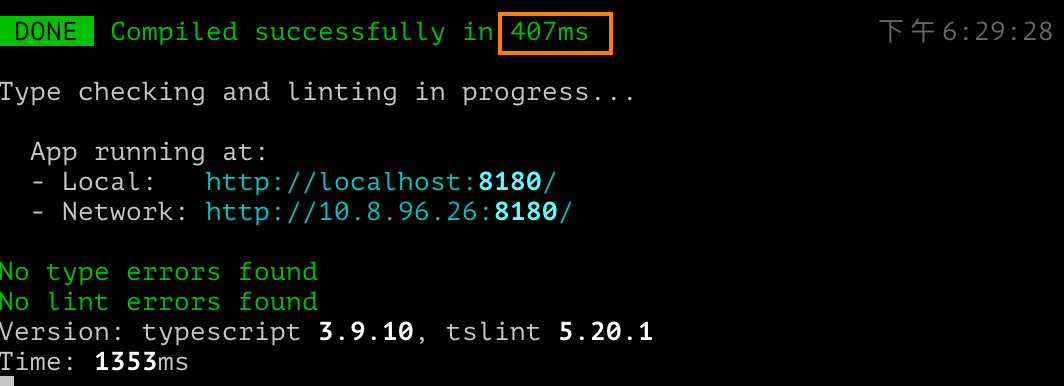
| dev server 单次编译 |  |
 |
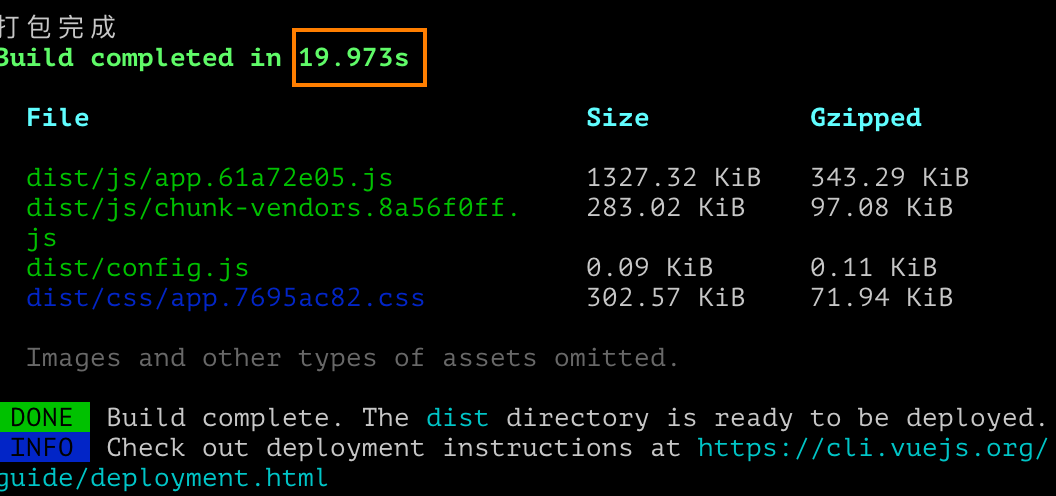
| 打包 |  |
 |
迁移到 pnpm
开发环境
几乎不用改动, 安装 pnpm, 移除 node_modules 文件夹, pnpm install即可, 日常使用与 npm 几乎无异