服务器侧配置
Goal: 以本博客为例, 本地 hexo 写完文章,
hexo g d=> 自动 deploy 到 github pages => 触发个人网站服务器自动更新静态文件
涉及到的技术栈:
- node(pm2)
- nginx
- github pages
- github hooks
自动部署脚本
这里自理一下, 对于我来说只需要从 github 拉取最新的静态文件即可, 不需要打包
网站根目录新建deploy.sh内容如下:
1 |
|
设置可执行
1 | chmod 775 ./deploy.sh |
webhookHandler 配置
服务端需要跑一个监听的程序
npm 安装依赖github-webhook-handler
1 | npm i github-webhook-handler -S |
网站根目录新建webhookHandler.js内容如下:
需要注意的是第 7/8/18 行的 3 个字段
1 | var http = require("http"); |
启动监听服务
1 | node /{{your-path}}/webhookHandler.js |
Nginx 配置
1 | location /auto_build { |
如果成功,访问 https://{your-domain}/auto_build 会显示如下图:
github 配置
- 进入
https://github.com/stariveer/{{your-repo}}/settings/hooks - 点击
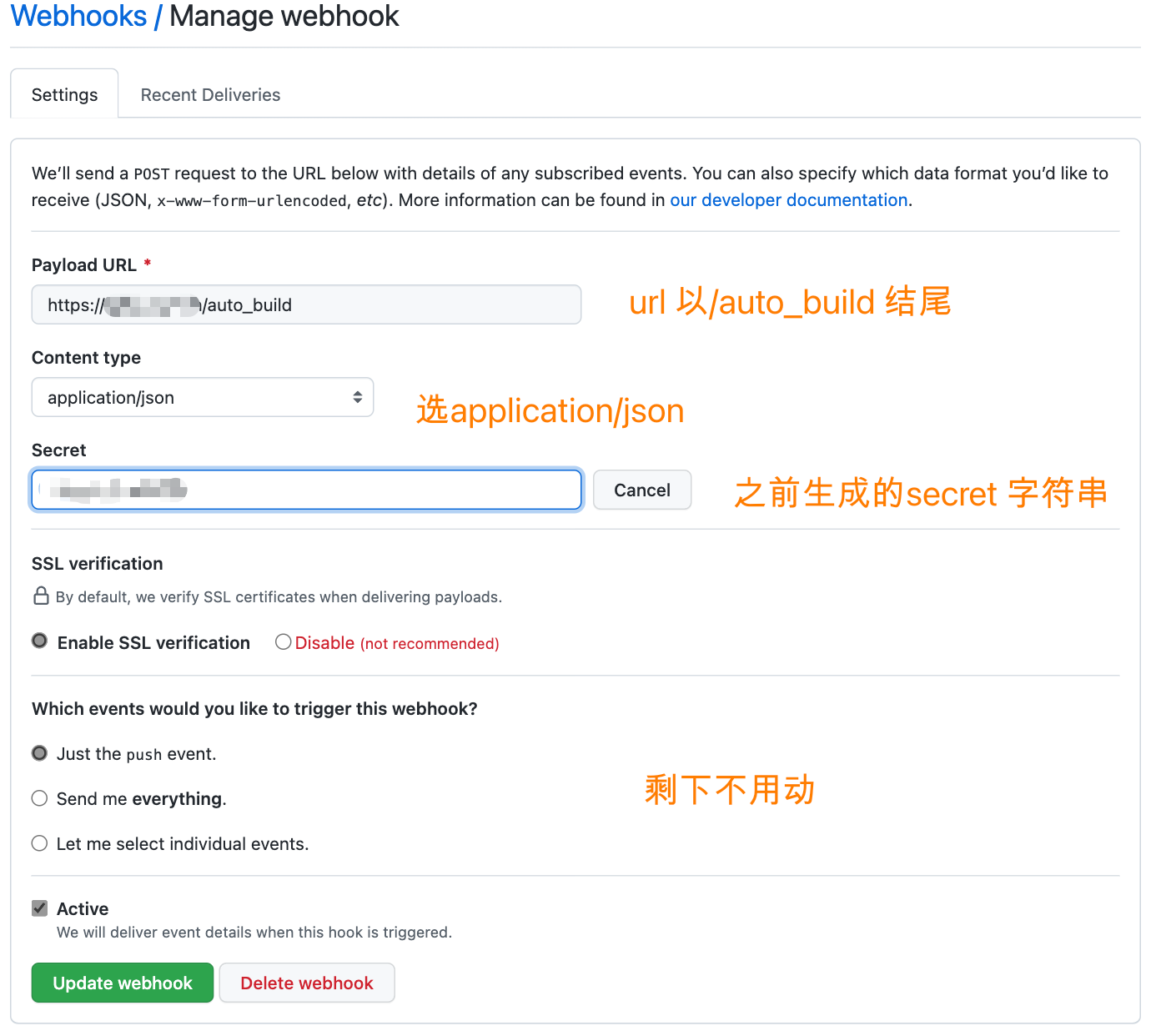
Add webhook - 如下图配置

- 本地执行一次
git push - 如果上面所有步骤都成功, 返回
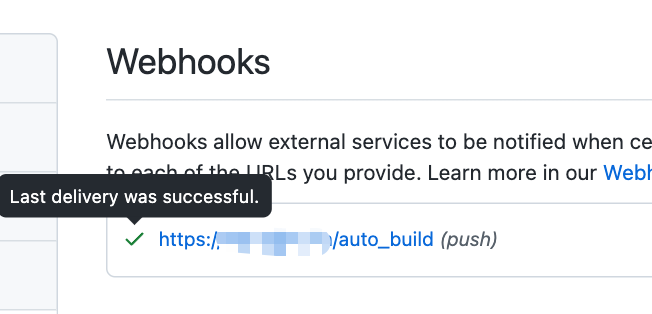
https://github.com/stariveer/{{your-repo}}/settings/hooks, 将显示如下
EOF