CROS 跨域排坑记
简单请求和非简单请求
浏览器将 CORS 请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
- 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
- HTTP 的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值:
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
凡是不同时满足上面两个条件,就属于非简单请求。
浏览器对于非简单请求的处理
- 自动发出一个”预检”请求,使用OPTIONS方法
- 3 个关键头字段
- Origin 表示请求来自哪个源
- Access-Control-Request-Method *必需,列出浏览器的 CORS 请求会用到哪些 HTTP 方法
- Access-Control-Request-Headers *非必需,列出浏览器 CORS 请求会额外发送的头信息字段
本地开发环境如何跨域联调
方法 1,chrome 插件
此方法简单粗暴,但是缺点明显:如果服务端已指定 Access-Control-Request-Method,则此方法无效
方法 2,Charles /fiddler
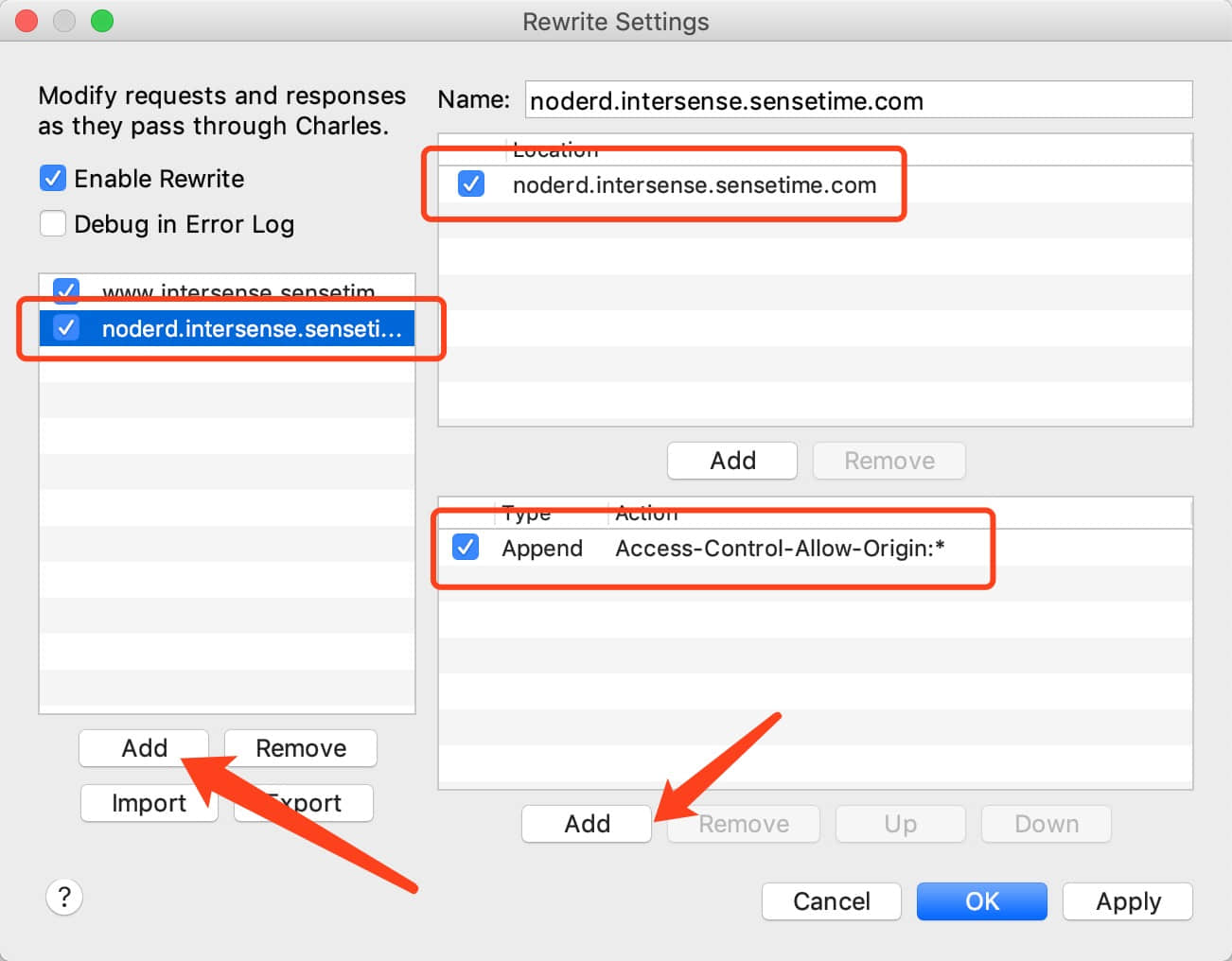
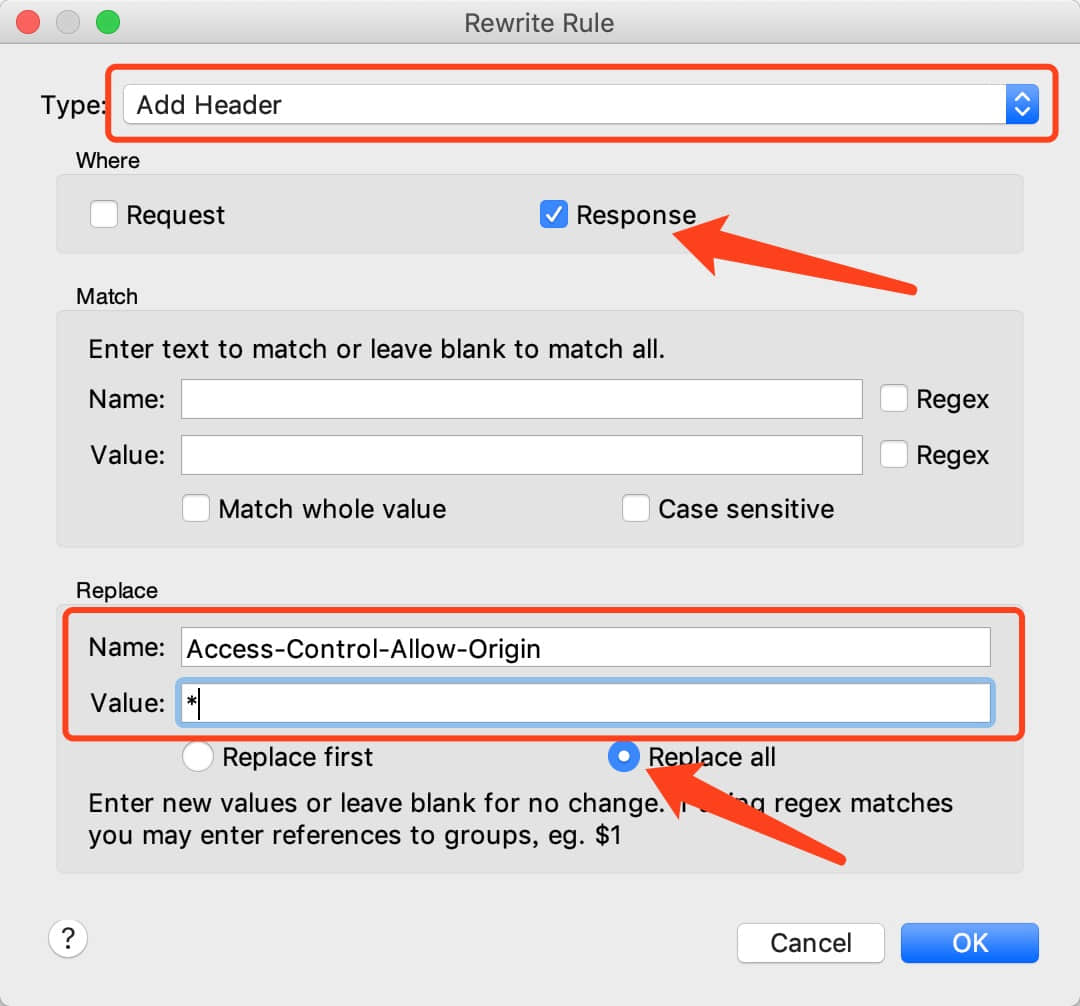
以 Charles 为例:



如果服务端已指定 Access-Control-Request-Method,可以修改之:
