Live App 页面布局
一些知识
屏幕宽高比
- 主流安卓 720p 手机 720/1280=0.5625
- 主流安卓 1080p 手机 1080/1920=0.5625
- 主流安卓 1440p 手机 1440/2560=0.5625
- iPhone5 640/1136≈0.56
- iPhone6 750/1334≈0.56
- iPhone6P 1242/2208≈0.56 (实际运行分辨 1080p)
iPhone 的状态栏(信号电量栏)高度:40px
iPhone 微信的返回栏高度 88px
- 微信浏览器可视高度 - iphone5 1136-40-88=1008px - iphone4 960-40-88=832px
关于 dppx
dpr(Device Pixel Ratio 设备像素比)
上面所说的 px 是设备像素(Device Pixels),对于我们在 web 开发中接触到的是 css 像素(CSS Pixel),retina 屏幕出现以后,设备像素和 css 像素不再是 1:1 的关系.各厂家和平台通常会通过一个比值 dpr 将分辨率转换为一个较为便于开发的像素.打个比方说,iPhone5 的设备像素是 640x1136,它的 dpr 是 2,所以在 web 页面的 css 计算中需要将 640x1136 除以 2,按 320x568 计算
dppx: Number of dots per px unit. (每像素包含点的数量)
dppx 在数值上等于 dpr

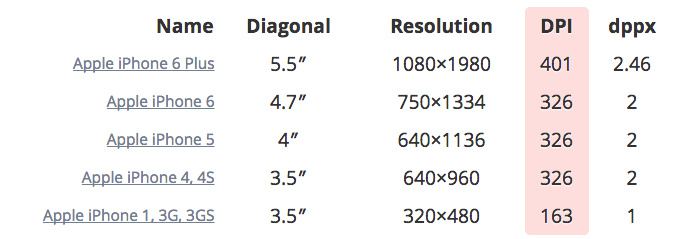
dpi
题外话,dpi 是设备分辨率(Device Pixels)和设备物理尺寸(单位:英寸)之间的比值,跟我们 web 前端开发没有一毛钱关系,我们不要理它.
此分隔线以下所有内容均指 css 像素,不再讨论设备像素
极端宽高比
- iPhone4 在微信浏览器中 320x416
- iphone5 在 safari 桌面快捷方式中(无地址栏) 320x548


一些案例
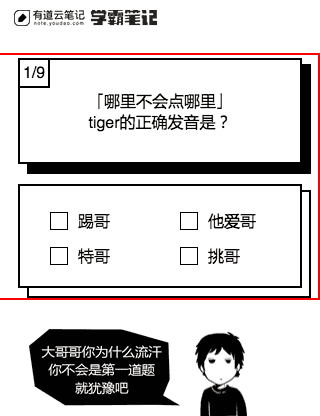
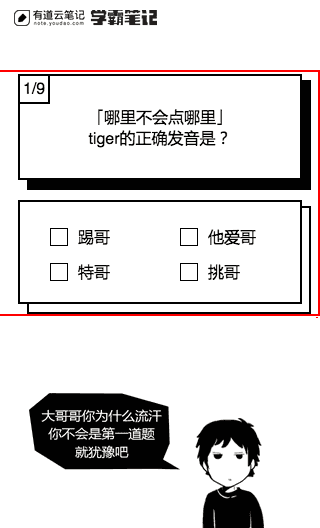
有道云笔记 乱入学霸の世界
- 布局方式:流式布局
- 向下兼容:主体部分高度不变


1 | <meta |
1 | if (client_height < 540 && client_height > 500) { |
1 | .very_low_screen .q_0_container { |
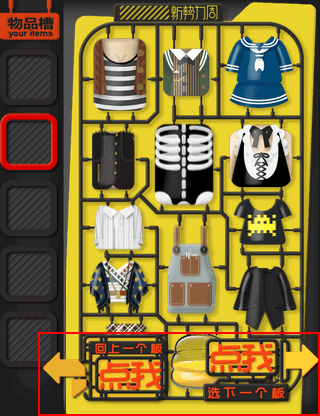
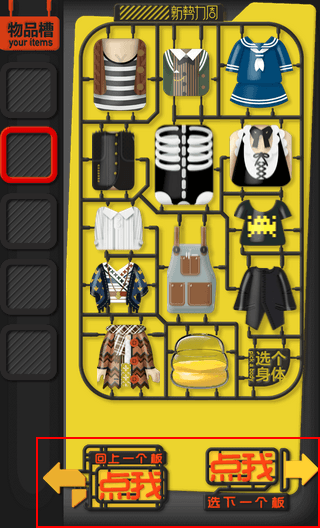
淘宝网|万能时装屋
- 纯图片素材,无文字,无表单
- 布局方式:采用百分比绝对定位
- 向下兼容:尽量保持主要区域可见.可以看见对于高度极端不足的 iphone4 屏幕实际上是舍弃了(东西点不到)
- 整个页面未写 height 属性,所有
background-image容器均使用padding-bottom撑出高度


1 | <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0" /> |
1 | html, |
1 | .sprue { |
(淘宝)男人爱车 没玩没了
- 纯图片
- 固定宽度 640
- 定位:按像素绝对定位
- 向下兼容:主要内容都在画面上半部分,下面的截掉了就截掉了无所谓
1 | <meta |


(京东)京东 618 全民红包摇摇摇
- 图片+文字
- rem
- 向下兼容: 超出部分有内容则出滚动条,除此之外也是放任截掉
1 | <meta |




京东微信购物礼包
- 高度不固定
- 流式布局
- rem
计算<html>标签 font-size 的算法
1 | !(function() { |
京东微信购物 1 周年
- 绝对定位(像素)
- 向下兼容:缩放
1 | <meta |
1 | element.style { |


总结
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">强制页面全宽- (设计)主要内容尽量放在页面靠上部分,至少兼容 iPhone4s
- 流式布局用 rem 体验最佳
- 全图片页面可以考虑所有元素绝对定位