安装鼠须管
1 | # Install via [Homebrew](https://brew.sh/): |
安装东风破
1 | # 东风破 |
安装雾凇拼音
1 |
|
备份配置
1 | # 备份配置 |
1 | # Install via [Homebrew](https://brew.sh/): |
1 | # 东风破 |
1 |
|
1 | # 备份配置 |

| 依赖管理 | 问题 | |
|---|---|---|
| npm | node_modules 树形结构 | 隐藏依赖重复安装 |
| npm > v3 | node_modules flatten mode | 重复引用 |
| yarn | node_modules flatten mode | 重复引用 |
| yarn2(berry) | Plug’n’Play 每个包压缩成 zip, **.pnp.js 纪录包版本和磁盘映射位置 | vue 生态支持欠佳 |
| pnmp | node_modules 树形结构,操作系统级别 hard link 避免重复安装 |
yarn2 目测是最好的方案, 且背后有 fb 背书.
使用 pnp 改造后项目也能正常运行
改造步骤如下:
1 | $ yarn --version |
1 | $ yarn set version berry |
1 | $ yarn --version |
yarn-berry.cjs1 | $ yarn config set npmRegistryServer https://registry.npm.taobao.org |
1 | $ rm -rf node_modules |
启动项目 yarn serve/start/build …, 处理 yarn 报的依赖错误, 通常是因为之前的一些依赖没有在 package.json 中显示的声明, yarn install xxx就能解决
shell 错误处理完之后如果浏览器能正常跑起来项目, 则改造完毕. 若浏览器 console 报错:
1 | Error: Your application tried to access xxxxxx, but it isn't declared in your dependencies; this makes the require call ambiguous and unsound. |
如果 package.json 不包含, yarn install 之, 若安装后还报错, 修改.yarnrc.yml, 添加如下:
1 | # 包名/版本号自理 |
添加完了执行yarn install, 再重新跑项目
1 | # 自动添加 @types 依赖 |
1 | $ yarn dlx @yarnpkg/sdks vscode |
then: Change your VSCode workspace configuration to add the following:
“typescript.tsdk”: “.yarn/sdks/typescript/lib”
至此, ide 能正常对 ts 进行静态类型推断, 也能都 js 依赖进行解析, 上述步骤中如果需要修改 tsconfig.json 之类的过程不赘述.
但是, 问题来了: vue 文件中 vetur 提供的类型推断全部都不生效了
猜测如下:
[1]Vetur cannot use Prettier installed via Yarn Berry (PnP) #2092
pnpm vs npm(使用边端项目演示, 项目较小, 效果不是很明显)
| pnpm | npm | |
|---|---|---|
| node_modules 体积 |  |
 |
| node_modules 文件数 |  |
 |
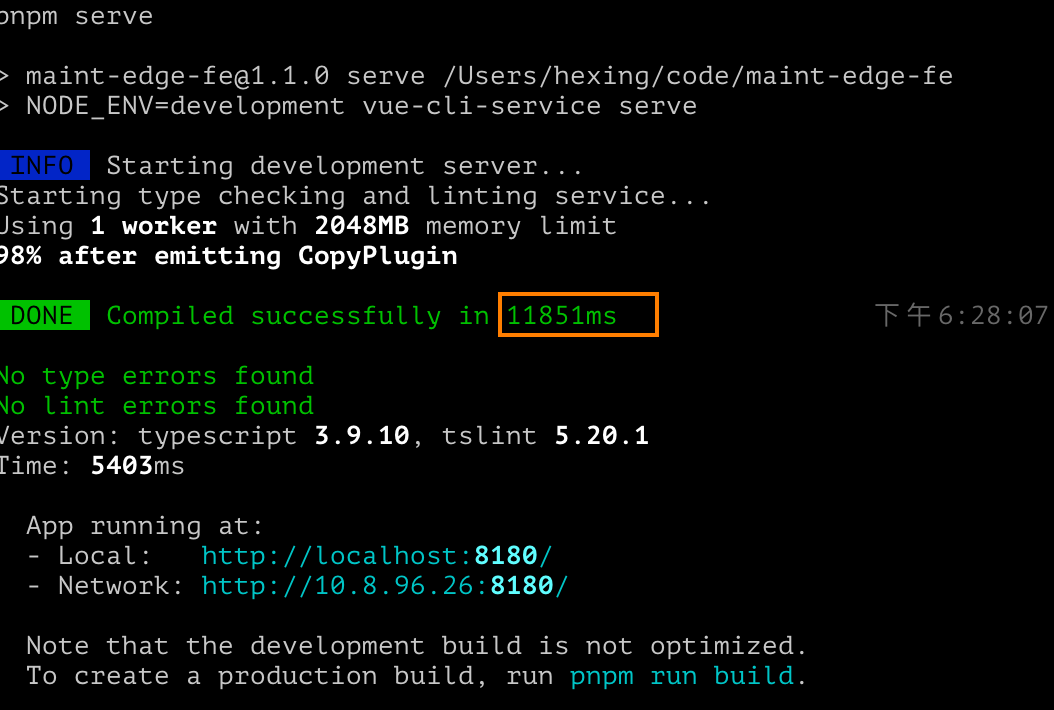
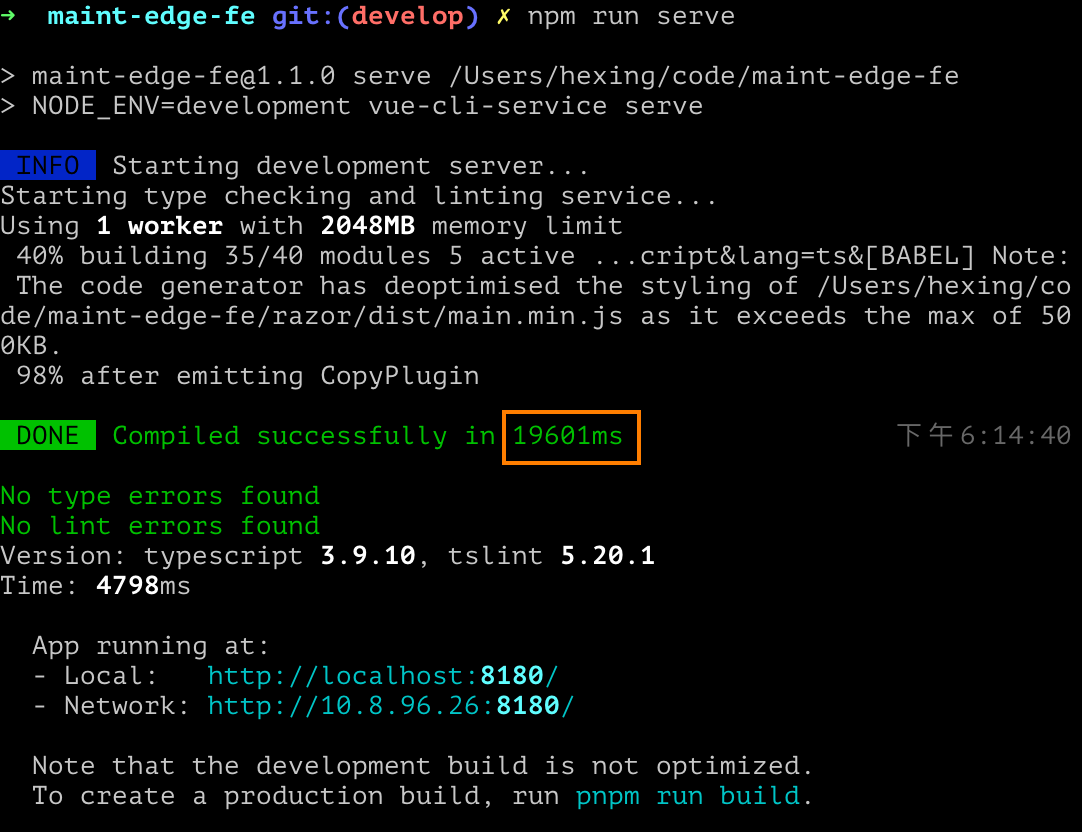
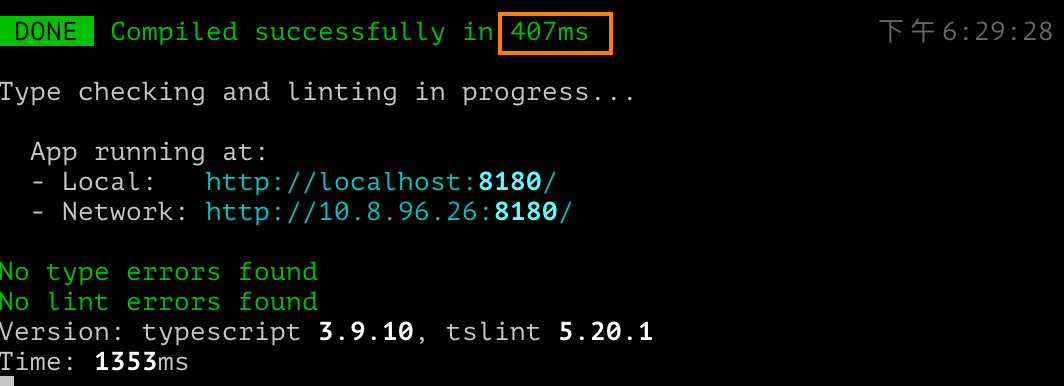
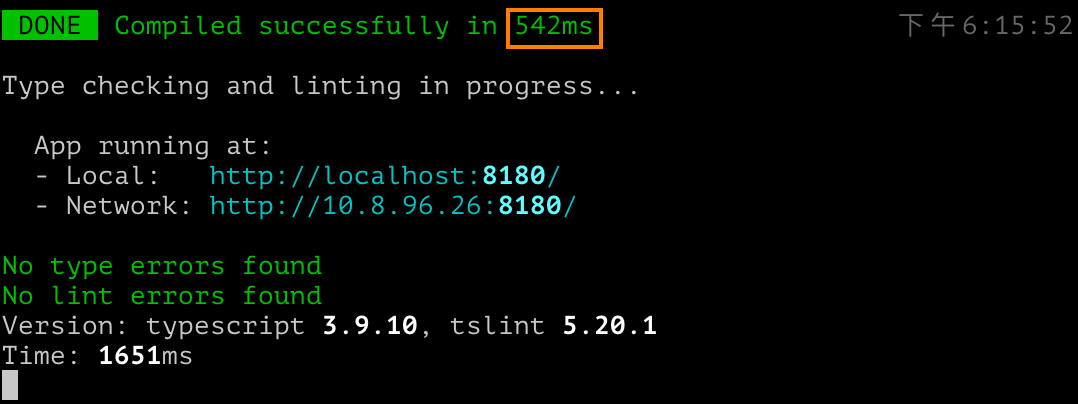
| dev server 启动时间 |  |
 |
| dev server 单次编译 |  |
 |
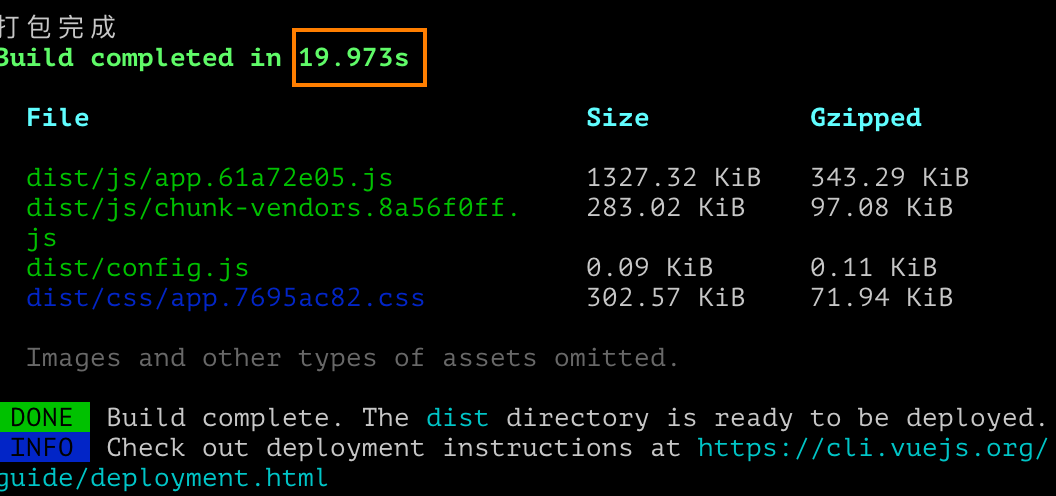
| 打包 |  |
 |
几乎不用改动, 安装 pnpm, 移除 node_modules 文件夹, pnpm install即可, 日常使用与 npm 几乎无异
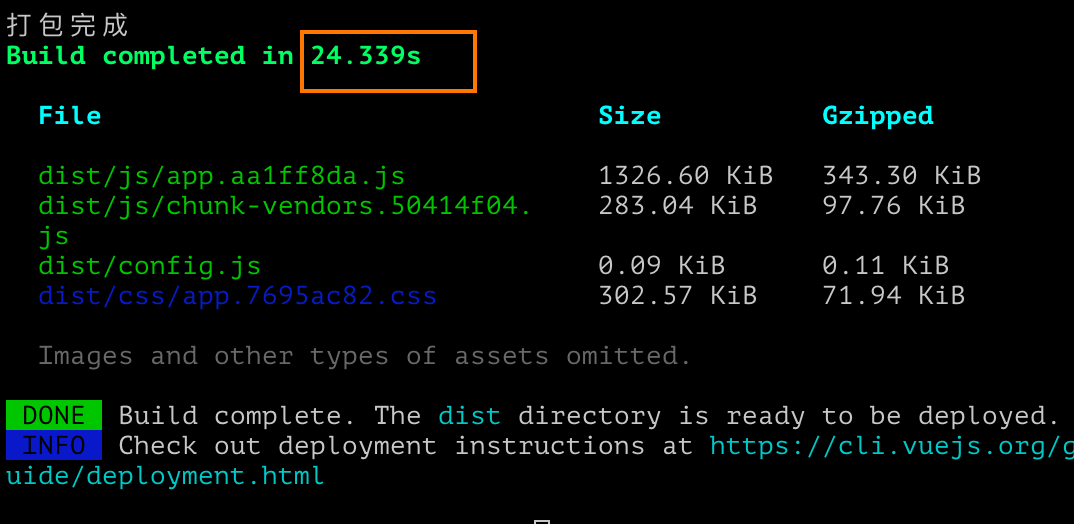
Goal: 以本博客为例, 本地 hexo 写完文章,
hexo g d=> 自动 deploy 到 github pages => 触发个人网站服务器自动更新静态文件
涉及到的技术栈:
这里自理一下, 对于我来说只需要从 github 拉取最新的静态文件即可, 不需要打包
网站根目录新建deploy.sh内容如下:
1 | #!/bin/bash |
设置可执行
1 | chmod 775 ./deploy.sh |
服务端需要跑一个监听的程序
github-webhook-handler1 | npm i github-webhook-handler -S |
webhookHandler.js内容如下:需要注意的是第 7/8/18 行的 3 个字段
1 | var http = require("http"); |
1 | node /{{your-path}}/webhookHandler.js |
1 | location /auto_build { |
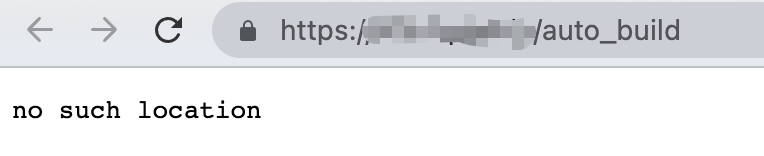
如果成功,访问 https://{your-domain}/auto_build 会显示如下图:
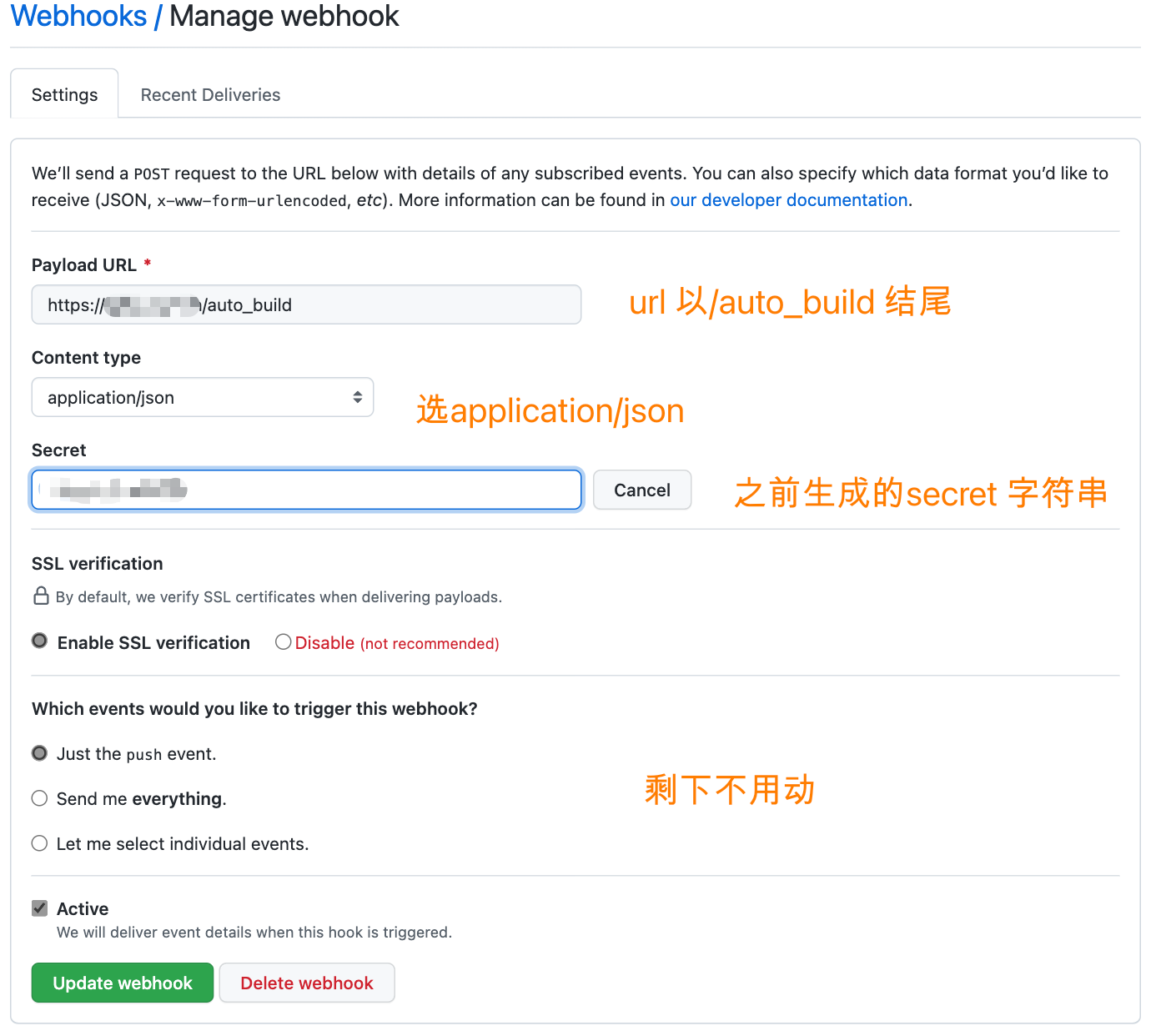
https://github.com/stariveer/{{your-repo}}/settings/hooksAdd webhook
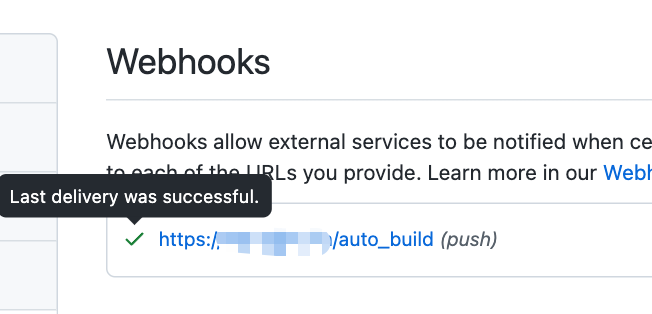
git pushhttps://github.com/stariveer/{{your-repo}}/settings/hooks, 将显示如下
EOF
GMT时间:格林尼治标准时间(英语:Greenwich Mean Time,GMT)是指位于英国伦敦郊区的皇家格林尼治天文台当地的平太阳时,因为本初子午线被定义为通过那里的经线。
由于地球每天的自转是有些不规则的,而且正在缓慢减速,因此格林尼治平时基于天文观测本身的缺陷,已经被原子钟报时的协调世界时(UTC)所取代。
UTC时间:协调世界时(英语:Coordinated Universal Time,法语:Temps Universel Coordonné,简称UTC)是最主要的世界时间标准,其以原子时秒长为基础,在时刻上尽量接近于格林尼治标准时间。
对于大多数用途来说,UTC时间被认为能与GMT时间互换,但GMT时间已不再被科学界所确定。
UNIX时间戳:Unix time又叫POSIX time或UNIX Epoch time,是从UTC时间1970年1月1日起到现在的秒数,不考虑闰秒,一天有86400秒。
GMT就是0时区的时间,以前是标准,但现在国际上已经用UTC取代他了。在写程序时,可以认为UTC和GMT是等价的。为了严谨只需要关心UTC时间。
UNIX时间戳是程序中最常用的,和时区无关,无论在地球上的那个角落,同一时刻,UNIX时间戳都是一样的。是一个通用的时间偏移度量,计算每个时区当地时间时,都可以用时间戳推算出来。
涉及到多个时区的转换,统一使用unix时间戳存储或交互,或者使用带有时区信息的字符串。
尽量在上层的代码层面修改时区配置,不要修改系统或软件的配置,防止其他程序因为修改受到影响。
UTC在时间后面直接加上一个“Z”(不加空格),“Z”是协调世界时中 0 时区的标志。比如,“09:30 UTC” 写作 “09:30Z” 或是 “0930Z”。“14:45:15 UTC” 写作 “14:45:15Z” 或 “144515Z”。因为在北约音标字母中用 “Zulu” 表示 “Z”,所以 UTC 时间也被称做祖鲁时间。
Dayjs Format cheat-sheet
| 占位符 | 输出 | 详情 |
|---|---|---|
| YY | 18 | 两位数的年份 |
| YYYY | 2018 | 四位数的年份 |
| M | 1-12 月份,从 1 | 开始 |
| MM | 01-12 | 月份,两位数 |
| MMM | Jan-Dec | 缩写的月份名称 |
| MMMM | January-December | 完整的月份名称 |
| D | 1-31 | 月份里的一天 |
| DD | 01-31 | 月份里的一天,两位数 |
| d | 0-6 一周中的一天,星期天是 | 0 |
| dd | Su-Sa | 最简写的星期几 |
| ddd | Sun-Sat | 简写的星期几 |
| dddd | Sunday-Saturday | 星期几 |
| H | 0-23 | 小时 |
| HH | 00-23 | 小时,两位数 |
| h | 1-12 小时, 12 | 小时制 |
| hh | 01-12 小时, 12 小时制, | 两位数 |
| m | 0-59 | 分钟 |
| mm | 00-59 | 分钟,两位数 |
| s | 0-59 | 秒 |
| ss | 00-59 秒 | 两位数 |
| SSS | 000-999 毫秒 | 三位数 |
| Z | +05:00 UTC 的偏移量,±HH: | mm |
| ZZ | +0500 UTC | 的偏移量,±HHmm |
| A | AM | PM |
| a | am | pm |
via BEM by Example 侵删
一个组件可能有不同状态。状态应该使用修饰符类来实现。
1 | <!-- 这样写 --> |
不要单独使用修饰符。修饰符的作用是增加而不是替换基类。
1 | <!-- 别 --> |
更复杂的组件含有子元素。
原则上不要使用标签选择器,你不知道<li>里面是否还会出现嵌套的<ul><li>
1 | <!-- 这样写 --> |
如果您的组件的子元素有几个层次,请不要尝试在类名称中表示每个层次。
BEM并非旨在传达结构深度。
表示组件中子元素的BEM类名称应仅包括基本/块名称和一个元素名称。
在下面的示例中,请注意photo__caption__quote是BEM的不正确用法,而photo__quote更合适。
1 | <!-- 这样写 --> |
在某些情况下,您可能希望更改组件中的单个元素。在这些情况下,请向元素而不是组件添加修饰符。
我发现,修改元素比修改整个组件要少见得多,也没什么用。
1 | <figure class="photo"> |
如果你发现正在以相同的方式修改同一组件的元素,则可以考虑将修改器添加到组件本身。
并基于该修改器为每个子元素调整样式。这将增加css层级,但使修改组件变得更加简单。
1 | <!-- 这样写 --> |
BEM名称有意使用双下划线和双连字符而不是单个来分隔块元素修饰符。原因是可以将单个连字符(
-)用作单词分隔符。
class名称应易于阅读,慎用缩写。
1 | <!-- 这样写 --> |
选出你认为合适的设计。前端/客户端开发都强烈建议来看下,虽然有的题很像大家来找茬,做完后可以少和设计狮撕逼。



可以拿来当banner,空了研究下原理

貌似是一个个人开发者的项目被阿里收编了,先悄悄观望下不着急
{color:rgba(255,255,255,0.5)} === {color: #ffffff50}transition对height:auto;的元素不生效,可以用max-height属性替代之,虽然效果不能100%完美,够用就行
豆瓣评分: 8.4/10
个人评分: 8.0/10
good: 真实事件改编, 剪辑凌厉, 让人紧张同时又有点感动
bad: 反派有点脸谱化

豆瓣评分: 9.6/10
个人评分: 9.0/10
这部剧, 一个字, 高级. 大段留白, 大段细节, 情节在剧情片里最慢没有之一. 导演意思就是爱看看不爱看滚

豆瓣评分: 7.9/10
个人评分: 8.5/10
温子仁证明了自己不光能拍恐怖片…个人感觉本片美学造诣可以和<潘神的迷宫>, <阿凡达>一拼

豆瓣评分: 9.7/10
个人评分: 8.8/10
整个 12 月都在看这部剧, 100min * 20, 只想说入坑需谨慎.
德善性格好像我老婆啊哈哈哈
这部剧让我想起童年小伙伴
翻译小哥请把翻译歌词的力气用在翻译屏幕文字上,辛苦了
[英文原文] Which of the 635000 npm modules do I choose? - Corey Cleary
原创翻译,如有谬误,恳请指正
如果您曾在 Node 或 JavaScript 前端开发中投入过时间和精力,那么您就知道 npm 中有数以十万计的模块可供您选择
开发者不停的寻求帮助/抱怨:
“对模块的选择困难正在蚕食我们”
“X 模块和 Y 模块有什么区别?哪一个更好?”
“npm 很棒,但是这些模块可能在一年半载后失效,取决于模块维护者是否积极”
通常在提出这样的问题时,您会得到十个不同的答案。每个人都会给您推荐自己喜欢的模块,接下来就演变成争论哪一个是最好的。
选择 npm 模块时很容易面临纸上谈兵。选择太多,而新来者在鼓吹“快上车”,为您的项目选择合适的 npm 模块可能是有难度的。而且这些模块中有许多做类似(或相同)的事情,这也没有帮助。
与其浪费时间在 google 上搜索,在 npmjs.org 上搜索,或者浪费更多的时间不构建您的项目,还不如搞清楚什么时候该选择哪些模块。
为了帮助解决这个问题,您将在下面找到针对最常见问题类型(即 web 框架、模板、身份认证等)的 npm 模块列表,以及何时使用这些模块。
这里有一些注意事项:您可能熟悉其中一些模块,甚至许多模块,但是有时候您面对的是您还没有接触到的技术栈(可能是身份验证或 Websocket 之类的东西),您需要知道有哪些备选模块可以完成这项工作。您可能有您认为更好的模块,或者可能有一个用例/需求没有包含在这里。我没有列出相同类别的 10 个不同模块,而是缩小了范围,这样您就可以避免分析瘫痪的陷阱。如果您认为自己的用例未被涵盖,请务必自行研究解决。本清单的目的在于让您能更快地启动和运行。
这些模块的选择依据如下:
如果您发现自己仍然没有足够的信息做出决定,我建议使用slant.co和nodejs.libhunt.com来帮助进行比较。
注意:为了保持范围的合理性,这些模块都考虑到了服务器端。它们中的一些可以同时在客户机或服务器上使用,但我的原则是“服务器优先”。
1 | const schema = joi.object().keys({ |
.then 和.catch下面是数据库驱动程序、ORM 和查询生成器的组合。在使用 ORM 之前,我强烈建议您首先确保需要使用它。当您可以只使用原始 SQL 或查询生成器时,它们通常会添加另一层抽象,这层抽象不一定能够提供足够的回报。
这个网址提供了部分进程管理器的横向比较http://strong-pm.io/compare/。注意:它们还包括了 StrongLoop Process Manager,这是一个不错的工具,但是有点笨重。我建议您在决定使用 StrongLoop 之前先查看一下解决方案。
对于 Web Sockets,我只是推荐 primus,而不是列出一个列表。它支持所有主要的 Web Sockets 实现,并且维护者十分积极。如果您需要换成其他的库,您可以通过一行代码更改轻松地更换。
mkdir、rm -rf和 Node 中缺少的其他文件系统级功能时,请使用classes 和 prototypes现在,原生 Node 调试现在已经够用了,我的建议是直接使用它。几年前,引入一些 npm 模块是很有帮助的,而且您可能有一个特定的用例需要一个 npm 模块,但是现在已经有了足够的本地支持,如果您对调试没有任何太疯狂要求,请务必忽略掉额外的依赖项。
挑选模块可能很难,但您只需要一些方法点来解决它。当您正在为如何抉择浪费时间,或者甚至不知道从哪里开始时,请使用本指南来帮助您。

如果你也是 front-end coder,也采用 ES6、vue 单文件、css 预编译,希望实现团队代码格式/风格统一,可参考本文。
eslint-config-airbnb-base,eslint-config-prettier,eslint-plugin-vue,可以覆盖 prettier 的设置stylusSupremacy,可以解决1 | root = true # 表明是最顶层的配置文件,发现设为true时,才会停止查找.editorconfig文件。 |
1 | /** |
1 | module.exports = { |
1 | { |
欢迎拍砖,欢迎交流
本文完